VSC为什么自动补全后引号内变成灰色,导致引号内智能感知失效?
VS Code版本:version 1.36.1 操作系统:win10
自动补全后引号内背景变成灰色,导致引号内的输入智能感知失效
- 自动补全后引号内背景变成灰色:如下图
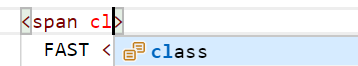
 此时选择自动补全
此时选择自动补全
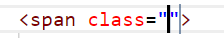
 自动补全后(除了提示符以外出现了额外的一条线在引号外)
自动补全后(除了提示符以外出现了额外的一条线在引号外)
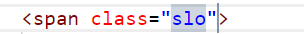
- 此时继续输入,引号内的内容变成灰色,引号内智能感知失效

- 如果不采用自动补全,用键盘敲出class="",引号内智能感知仍有效
 直接用键盘敲后不会出现额外的竖线
直接用键盘敲后不会出现额外的竖线
 在引号内输入内容不会出现灰色背景,智能感知仍然有效
在引号内输入内容不会出现灰色背景,智能感知仍然有效
- 在状态1和2下移动提示符到引号外后可以变为状态3,恢复智能感知
作者:谭九鼎 链接:https://www.zhihu.com/question/335637208/answer/753693134 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 有两种可能:
json
{
"editor.quickSuggestions": { "other": true, "comments": false, "strings": true },
"editor.suggest.snippetsPreventQuickSuggestions": false
}或者什么也不改,手动按ctrl加space也能触发(前提是你用的是纯英文输入法)。
变成灰色那是snippets的效果,按tab就能跳到下一个点去。